Berikut ini adalah pedoman bagaimana cara mengatur Tata Letak website sekolah, semoga postingan ini dapat membantu. Terimakasih.
1. Tampilan Menu
Ingin menambah atau mengedit tampilan menu seperti gambar diatas, cara nya mudah sekali.
Pilih menu Tata Letak blog Anda > dan klik Ikon Edit > cari Header Menu kemudian klik tombol Edit
Contoh:
SubLink Level 1 Contoh: _Level 1 “Sebelum Judul tambahkan 1 garis bawah”
SubLink Level 2 Contoh: __Level 2 “Sebelum Judul tambahkan 2 garis bawah”
INFO: Level 2 harus berada di bawah level 1
Untuk tanda simbol # silahkan dihapus, kemudian isi link/url tujuan yang diperlukan.
2. Gambar / Iklan {ads}
Cara mengganti gambar, Akses Tata Letak blog Anda > dan klik Ikon Edit > Pilih Upload Gambar dari computer atau masukan URL
Fungsi tentang menu gambar
- Theme Options : Publikasi yang tidak memiliki gambar maka akan menampilkan gambar secara otomatis
- Header Logo : Berfungsi untuk menampilkan logo di beranda utama website
- Header ADS : Berfungsi untuk menampilkan gambar di bagian tengah paling atas halaman
- Kepala Sekolah : Berfungsi untuk mengganti gambar profil Kepala Sekolah
- Post ADS 1 : Berfungsi untuk menampilkan gambar pada awal postingan
- Post ADS 2 : Berfungsi untuk menampilkan gambar pada akhir postingan
- Post ADS 3 : Berfungsi untuk menampilkan gambar setelah postingan
- Footer ADS : Berfungsi untuk menampilkan gambar di bagian tengah paling bawah halaman
Contoh:
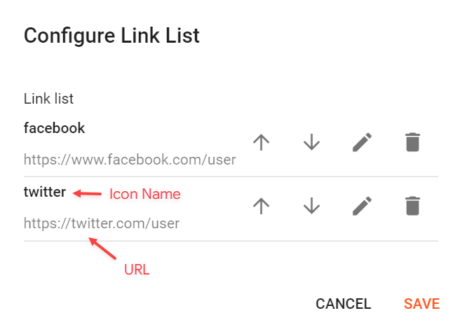
3. Media Sosial / Follow Us
Web ini bisa menampilkan icons media sosial yang kamu punya, silahkan pilih media sosial yang kamu inginkan dibawah ini :
youtube,telegram,messenger,discord,tiktok,share.{alertInfo}
Caranya gampang kok, pilih menu Tata Letak blog Anda > dan klik Ikon Edit pada menu Follow Us > di gadget.
perhatikan contoh:

4. Content Section 1/2
Akses Tata Letak blog Anda > dan klik Tambahkan Gadget > HTML/JavaScript > di Bagian Konten 1 atau Bagian Konten 2.
Contoh :
{getPosts} $results={5} $label={Peserta Didik} $type={col-left}{alertInfo}
{getPosts} $results={5} $label={Guru} $type={col-right}{alertInfo}
{getPosts} $results={4} $label={Prestasi} $type={grid} $style={2}{alertInfo}
{getPosts} $results={4} $label={Video} $type={video} $style={1}{alertInfo}
5. Widget Nonton Yuk ! Youtube
{fullWidth}